Goodbye GridElements, Hello Containers!
The go-to extension for defining grid layouts in Typo3, GridElements, is no longer supported in newer versions of Typo3. It is crucial we do our best to keep Typo3 up-to-date to ensure we not only have access to the newest features, but continue to get security updates, bug fixes, and more.
The recommended replacement for the GridElements extension is the Container Content Element extension. The migration is simple and won't affect existing GridElements. You'll just wake up one day and your GridElements will be a Container layout with all of your content exactly where you left it.
That being said, the way you create the typical 2, 3, or 4 column layouts is going to work differently. So, I'm here to show you how to create the layouts you know and love. Let's get started!


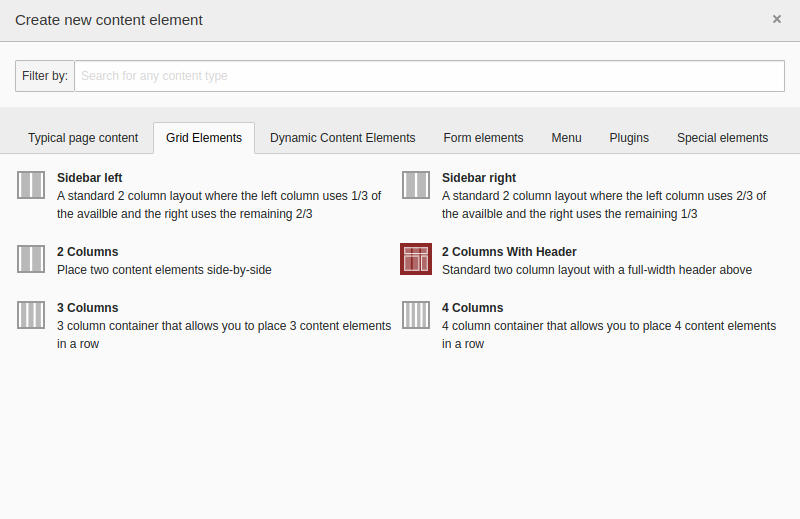
New Content Element Wizard
The "New Content Element" wizard looks more or less the same. There are new layouts in the "Grid Elements" tab that you may utilize. The tab name is still "Grid Elements", but the underlying system creating the backend and frontend layouts is the Container Content Elements extension.
New(ish) Layouts
Two layouts that might not be obvious by the name and description are "Sidebar right" and "Two Column Container with Header".
- The Two Column Container with Header is pretty simple. It's a single full-width column that only allows the header content element, and below the header are two equally spaced columns. I created this as a test to see what the new Container extension was capable of and thought it might be valuable to Typo3 authors. This layout could easily be achieved without the layout, but grouping the header and content helps keep your content organized.
- The Sidebar right layout is one that could have previously been created with the GridElements tab while editing the grid layout. Containers don't allow you to define the width of the columns in the layout. It provides a more rigid definition of the layout, so you know exactly how the layout will look and behave. This layout is a simple 2 column layout where the left column uses 2/3 of the available width, and the right column uses the remaining 1/3. This layout was commonly created with GridElements for something like standard content (headers, paragraphs, images, etc.) in the left column and a list (subpages, news, etc.) in the right column.
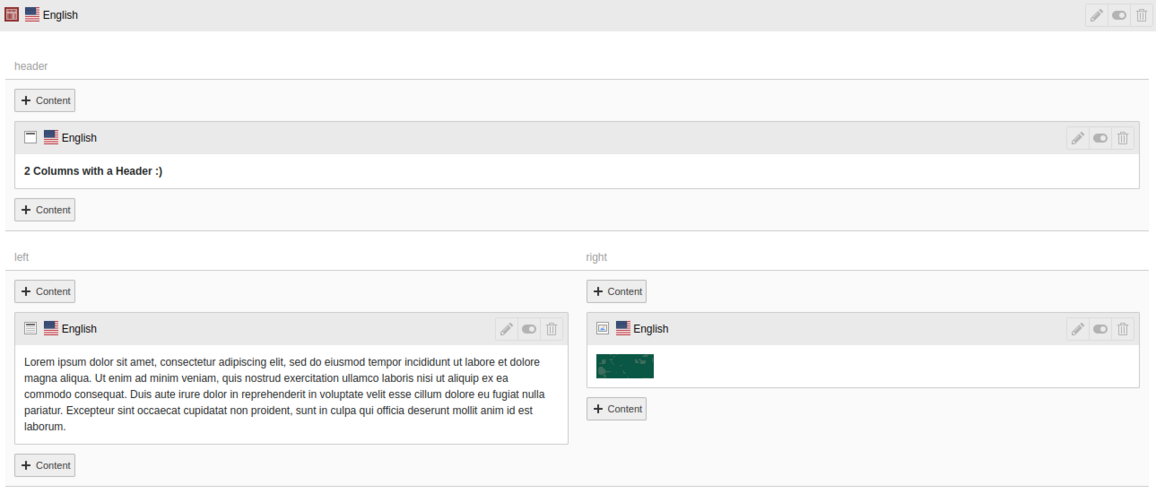
Two Column Container with Header Example
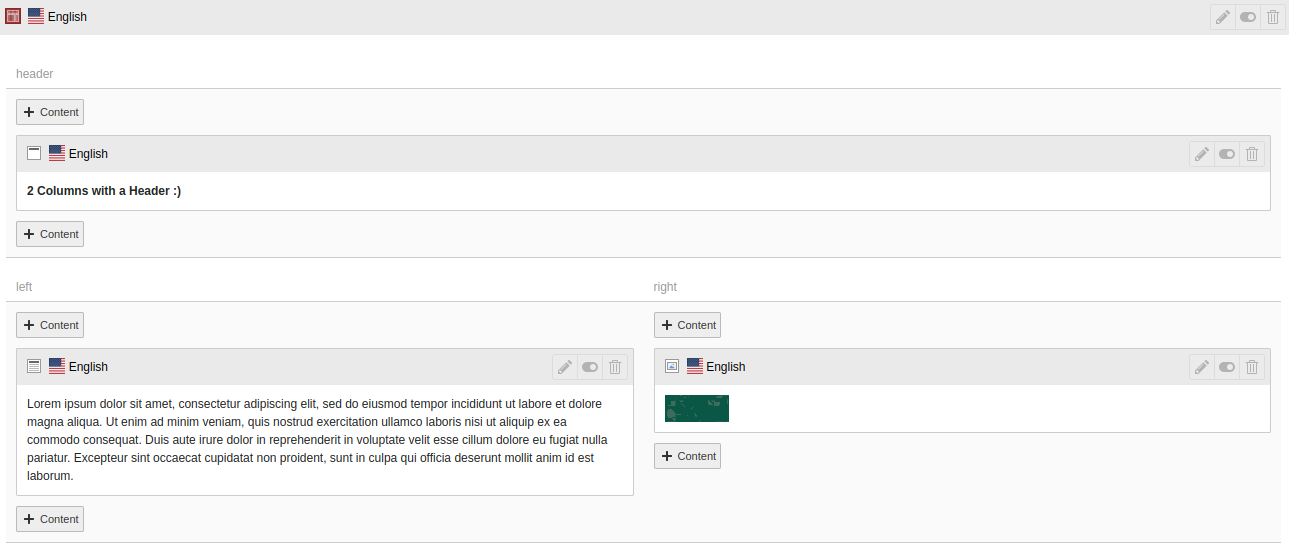
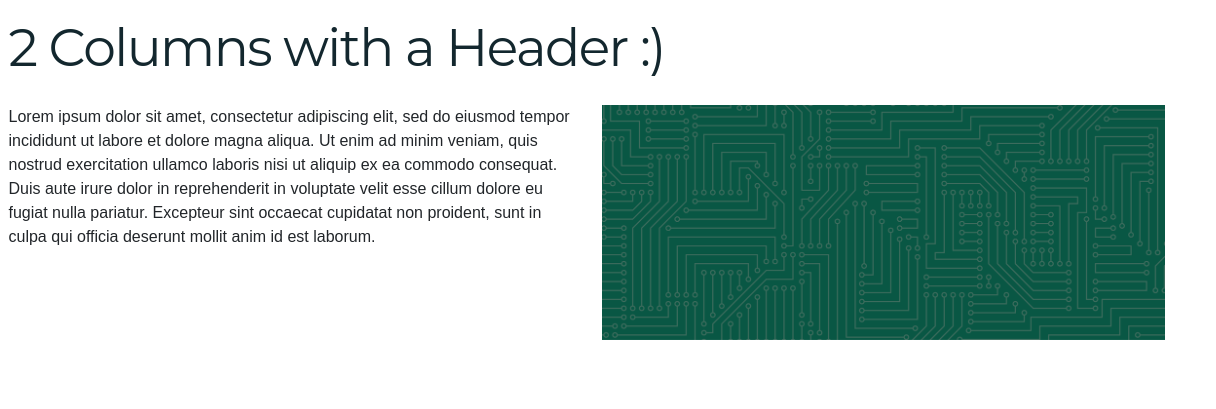
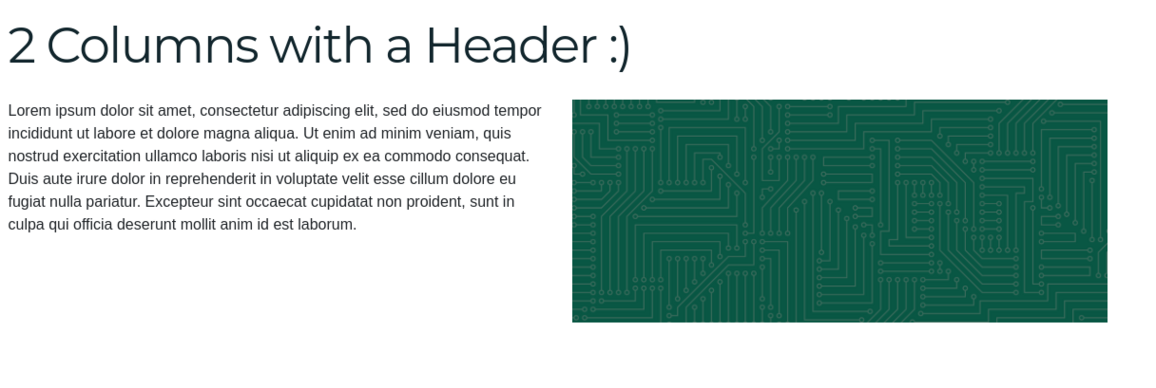
Here's an example of the 2 Column Container with Header from both the backend (left) and the frontend (right). Notice how the header can cross over from the left column into the right because the header column is the full width of the main content section. Whereas the left and right columns consume 50% of the available space.
Backend Input

Frontend Output

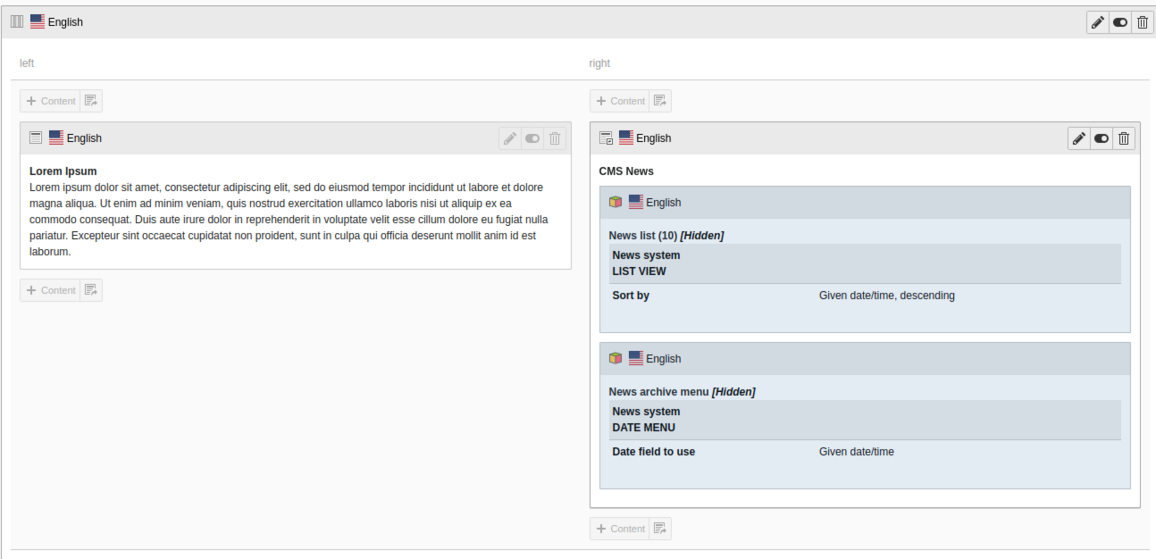
Sidebar Right Example
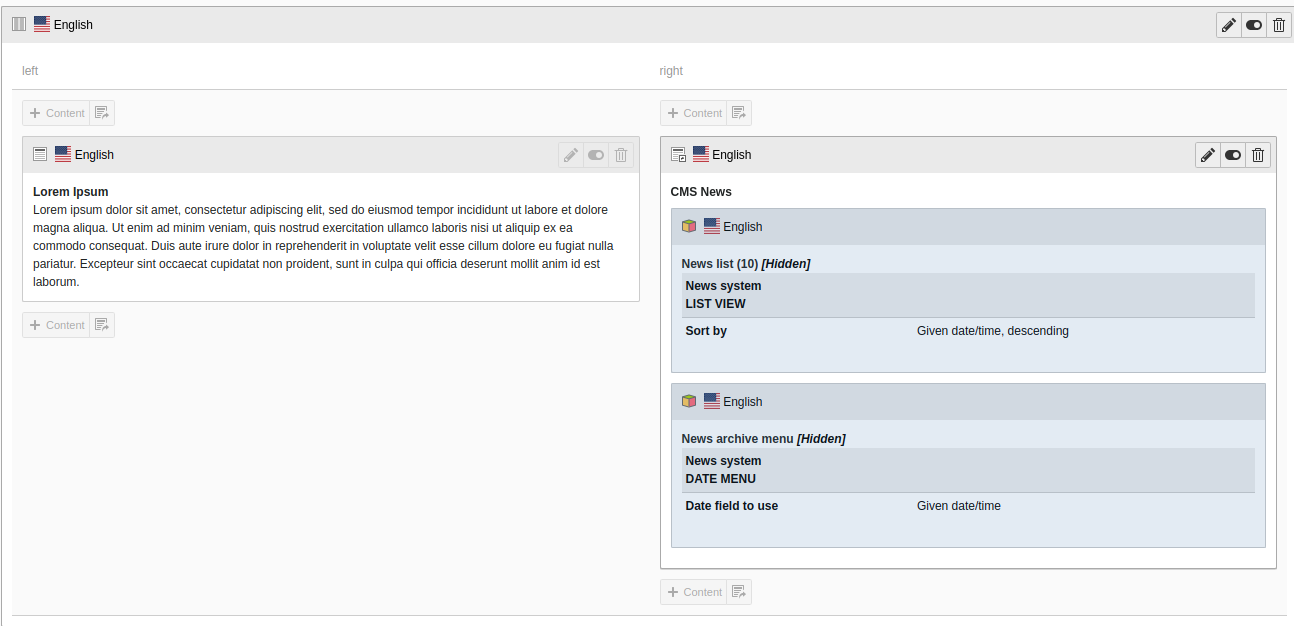
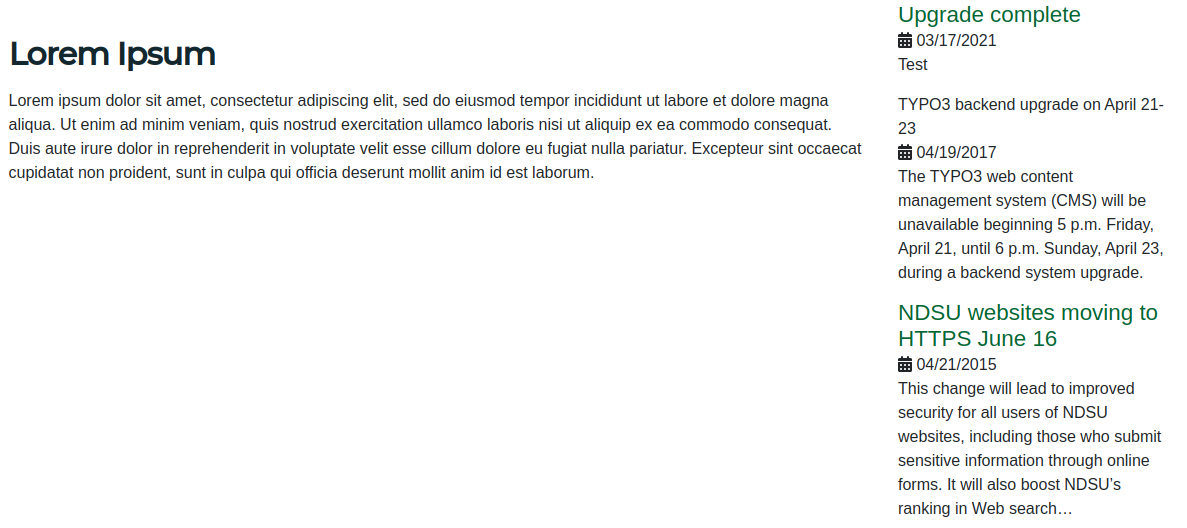
This one doesn't need much explanation. The left takes up ~67% of the available width and the right uses the remaining 33%. Update: There is also a Sidebar Left layout. It's simply the opposite of the Sidebar Right layout.
Backend Input

Frontend Output

Standard Container Examples
Left Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Right Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
John Doe

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lylah Graves

Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Enzo Boyd

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.