Visual helpers
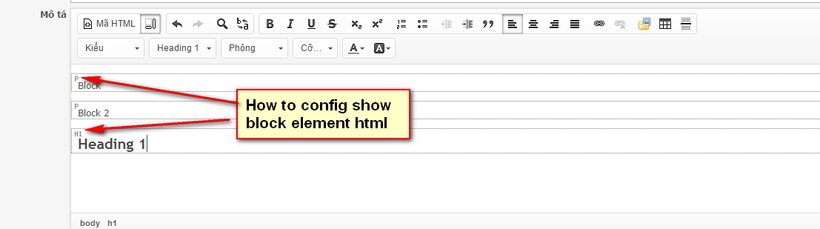
The Show Blocks button in the RTE enables formatting hints in the rich text editor that do not appear in the saved version of your page content. They are present to help you see the "hidden" formatting that is applied to your content.
Lines around heading, paragraphs
The dotted lines around headings and paragraphs should help you see where blocks of content are located.
Since headings are configured with margins between the heading and the line above, an extra empty heading can create a big gap in your page content. Also, the empty heading isn't helpful for accessibility.
To remove the heading format style from text, you can
- Click in the heading (anywhere)
- In the Heading # menu, (below the Block style: menu) select
- Remove block format to remove all heading code. Eventually you will need to choose something else, or a paragraph will be automatically applied
- A different block style, such as a different heading level
When Show Blocks is enabled, you'll see a block type hint—H3,H4,H5, etc.—along the left margin of the line in the RTE. This helps give you a quick visual indicator of what level each heading is, so you can make adjacent headings the desired level without trial-and-error.
Blue lines around links
The blue lines around links should help you see where links are located.![]()
Some approaches to delete links can leave behind a link with no link text. These blue lines make it easier for you to see, and remove, the empty link. Removing empty links improves accessibility.
To remove links, you can
- Click in the link (anywhere)
- Click the
 button
button - The hyperlink is completely removed. If you want to also delete the text, you can do so now
Dotted lines around table cells
The dotted lines around tables should help you see where table cells are located.![]()
Control line spacing
There has been some confusion regarding the insertion of new lines in CMS. By default, Enter inserts a paragraph break (a blank line).
To insert a line break only (no blank line), use Shift-Enter.


